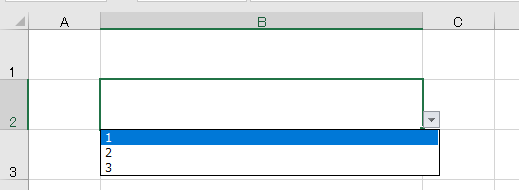
コンボボックスとははこんな部品のことです。

右端の矢印をクリックするとドロップダウン(プルダウン)が表示され、その中の1つを選択させることができます。
実はマクロ(VBA)で使うことが多い部品ですが、マクロファイルでなくても便利に使うことができます。
では、使い方を見てみましょう。
コンボボックスを挿入
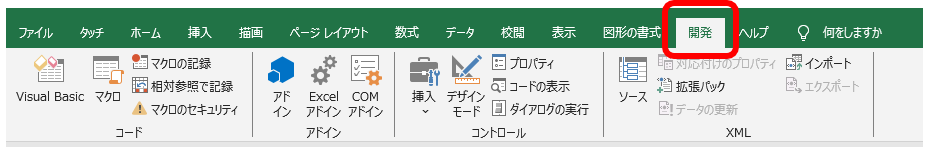
[開発] タブを表示
まずは、エクセルに[開発] タブが表示されているか確認してください。

開発タブが表示されていない場合
[開発] タブが表示されない場合は、まずは[開発] タブを表示する設定をします。以下の記事を参考にして表示してください。
[コンボボックス]を挿入
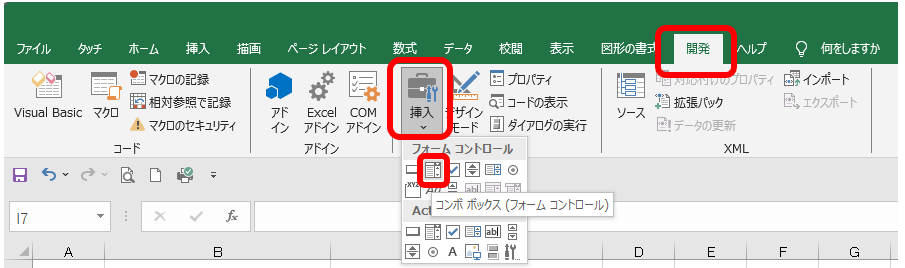
[開発]タブの[挿入]をクリックするとフォームコントロールの[コンボボックス]が表示されるのでクリックします。

そして、コンボボックスを置きたいところをクリックすると、コンボボックスが挿入されます。あとで移動できるので、とりあえず適当なところをクリックで大丈夫です。

やたらと大きい矢印(▼)が表示されましたが、気にせずに進みましょう!
コンボボックスの設定
次にコンボボックスの設定をします。
ドロップダウンリストを準備
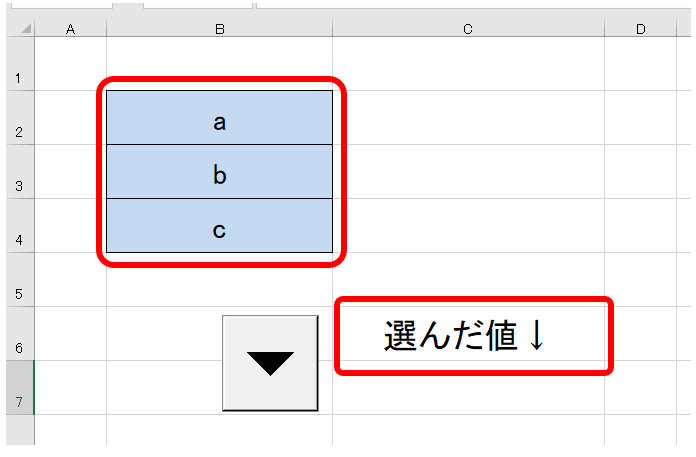
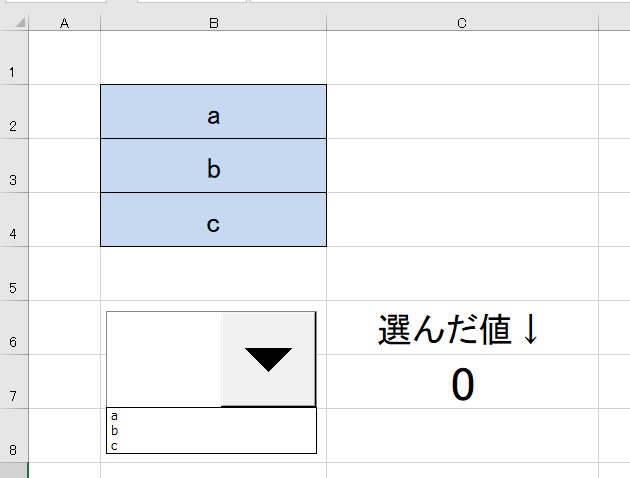
ドロップダウンに表示させる一覧を準備します。今回は、↓のように「a,b,c」という3つの値を、コンボボックスと同じシートに書いてみます。

ドロップダウンの一覧は、別のシートや別のファイルでも大丈夫です。今回は、一番簡単な同じシートでやってみます。
さらに、選んだ値を表示させるセルも確保します。ここの使い方は後で説明するので今は何も気にしなくて大丈夫です。

コントロールの書式設定を表示
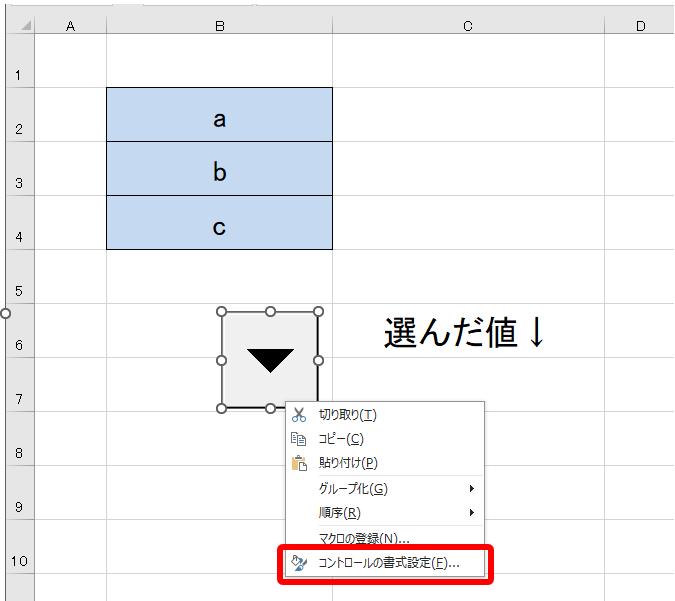
コンボボックスを[右クリック]して[コントロールの書式設定]をクリックしてください。

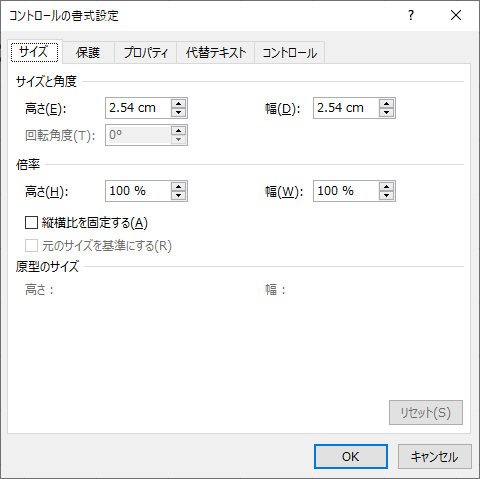
コントロールの書式設定画面が表示されます。

コントロールの書式設定を行う
表示された画面で、設定を行います。[コントロール]タブを表示しましょう。
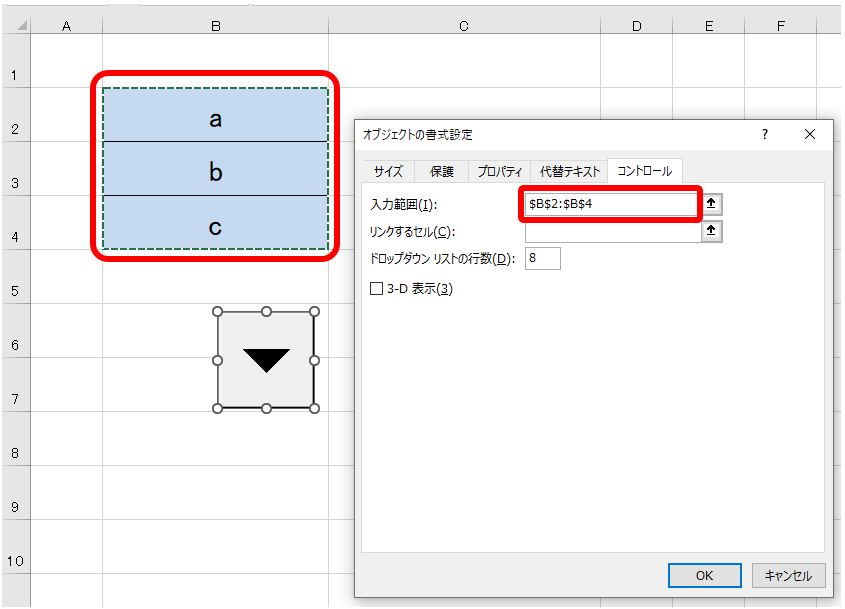
[コントロール]タブの入力範囲
[入力範囲]をクリックして、さっきエクセルで入力したリスト3行を選択します。3行を選択して[Enter]を押すと、範囲が自動で入力されます。

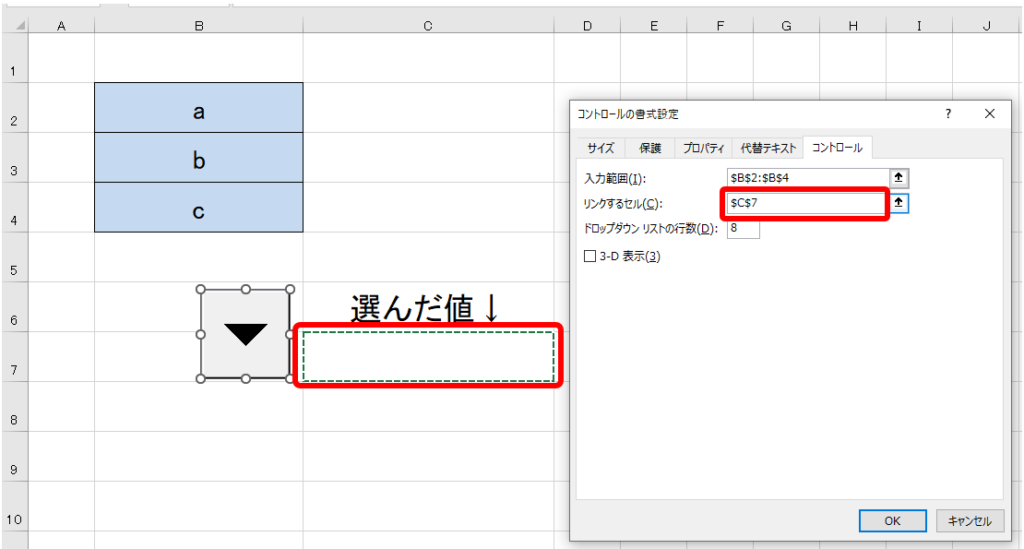
[コントロール]タブのリンクするセル
次に「リンクするセル」という値を設定します。ここには、コンボボックスで選択した値を表示させたいセルを指定します。
では、[リンクするセル]をクリックして、値を表示させたいセルを選択してください。セルを選択して[Enter]を押すと、セルが自動で入力されます。

ここまで設定できたら、[OK]をクリックして設定画面を閉じます。
サイズと位置を調整
設定が終わったコンボボックスを見てみると、コンボボックスの矢印がやたら大きく、そして値の欄も表示されていません・・・。


ファイルの設定によってサイズが違います。必要あれば調整しましょう。
サイズを調整するには、コンボボックスを[右クリック]し、白い〇の枠を広げたり狭めたりして好きなサイズにしてください。
位置を動かすにも[右クリック]して白い〇が表示された状態いなってから、[左クリック]してマウスで動かします。


サイズや位置の調整は[右クリック]です。
[左クリック]してしまうとプルダウンが表示されるので注意しましょう
※サイズや位置調整は、他にも調整方法がありますが、今回は一番簡単な方法を紹介しています。
コンボボックスで値を選んでみよう!
では、作ったコンボボックスを実際に使ってみましょう。
矢印(▼)を押してみよう
矢印(▼)を押すと、設定したリストが表示されます。今回は3つの値を設定しました。ちゃんと表示されていますね。

ここが正しくない場合は、設定画面の[コントロール]タブの入力範囲を見直してください。
ドロップダウンリストの値を選択してみよう
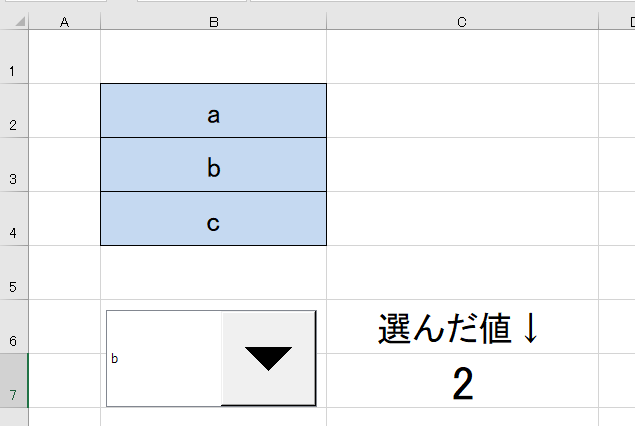
表示されたリストから、今回は「b」を選択してみます。
すると・・・コンボボックスは「b」となり正しいのですがが、隣の「選んだ値」は「2」となってしまいました。

選んだ番号が表示されてしまう
実はこの「2」は、選んだ値の番号を意味しています。プルダウンには「a,b,c」と設定していて「b」はその内の2番目の値です。だから「2」と表示されています。
でも、実際に業務で知りたいのは「2」ではなく「b」だと思います。
そこで、「2」ではなく「b」と表示される工夫をしましょう。
選んだ値を表示させるには
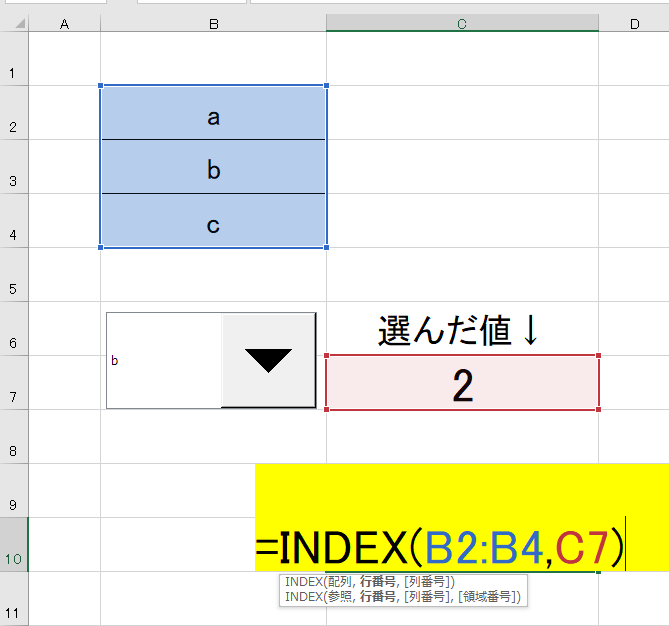
別のセル、今回は「2」の下のセルに値を表示させることとし、「2」の下のセルにINDEX関数を入力します。

今回は「=INDEX(B2:B4,C7)」という値ですが、この値は、実際のリストの位置などによって変えてください。
INDEX(B2:B4,C7)は、こういう意味です。
・INDEX(プルダウンリストの範囲,選んだ番号を表示させているセル)
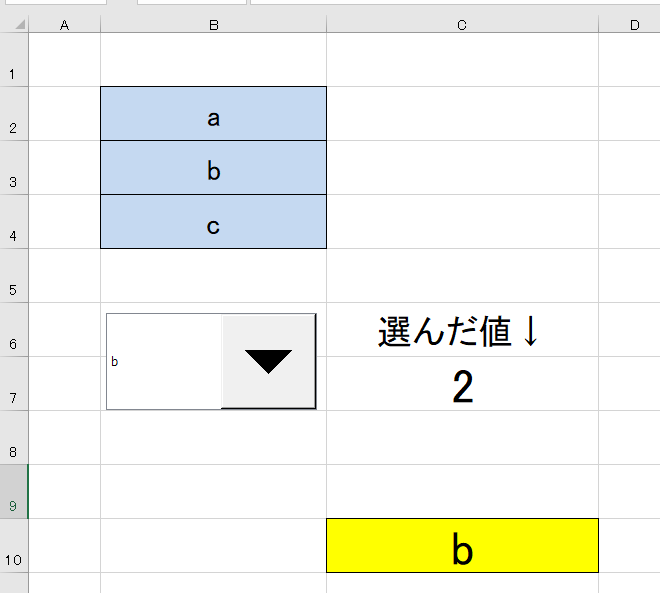
これで、「2」だけではなく「b」も表示できるようになりました。

実際の業務では、「b」の方の値を取得して使うと便利だと思います。
ここまで使えるようになればかなり便利ですので、ぜひ使ってみてくださいね。